Engaging with your audience is essential for any website owner, and Carrd makes it simple to create a sleek and effective contact form with just a few clicks. Whether you want to gather feedback, inquiries, or messages from visitors, the Contact form feature in Carrd allows you to seamlessly connect with your audience. Here’s how to add a contact form to your Carrd website:
Step 1: Access the Form Feature
- Log in to your Carrd account and open the website project you wish to edit.
- Click on the “Add Element” button located on the left-hand side of the editor.
Step 2: Create a New Form Element

- From the list of available elements, select “Form” to add a new form element to your website.
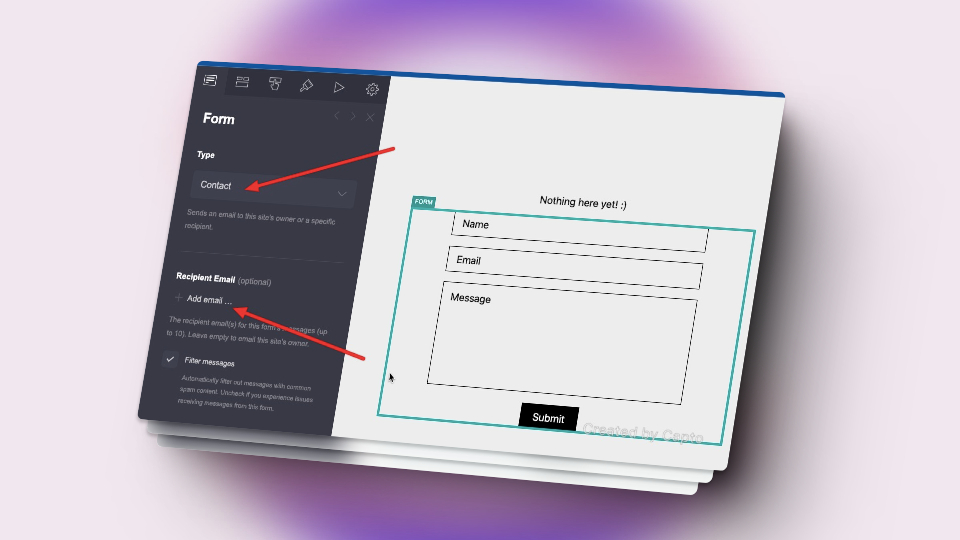
- Once the form element is added, set the “Type” to “Contact” to indicate that it’s a contact form.
Step 3: Customize Contact Form Settings

- Optionally, enter one or more “Recipient Email” addresses if you want the messages from this form to be sent to an email address other than your Carrd account email.
- You can choose to enable “Filter messages” to automatically screen out common spam content. However, if your form expects messages that might be flagged as spam (e.g., short one-word messages), it’s recommended to disable this feature.
- If desired, navigate to the “Fields” tab to rename or toggle the form fields to suit your needs.
- Similarly, you can visit the “Button” tab to customize the submit button label according to your preference.
Step 4: Enable Additional Features (Optional)

- Check the “Collect UTM parameters” option if you want to automatically include any detected UTM parameters as additional fields in your form. This feature can be useful for tracking the effectiveness of your marketing campaigns.
Step 5: Finalize and Publish
- Once you’ve configured the contact form settings to your liking, review your changes to ensure everything is set up correctly.
- Click on the “Publish” button to make your contact form live on your Carrd website.
Step 6: Test Your Contact Form
- Before promoting your website, it’s essential to test your contact form to ensure it’s functioning correctly.
- Visit your live website and submit a test message through the contact form to verify that messages are being sent to the intended recipients.
With these simple steps, you’ve successfully added a fully functional contact form to your Carrd website, allowing visitors to easily get in touch with you.
Whether you’re collecting feedback, answering inquiries, or receiving messages, the contact form feature enhances communication and engagement with your audience.