Enhance Your Website with Inline Frames (IFRAMEs)
Carrd.com offers a plethora of tools to elevate your website-building experience, and one of the most versatile features is the ability to embed content seamlessly from other sites using Inline Frames, or IFRAMES.
Whether you’re looking to integrate multimedia, interactive elements, or external content, IFRAMES provide a simple yet powerful solution.
Getting Started
To start embedding IFRAMES on your Carrd website, you’ll need a Pro Standard or higher subscription. Once you’re equipped, follow these straightforward steps:
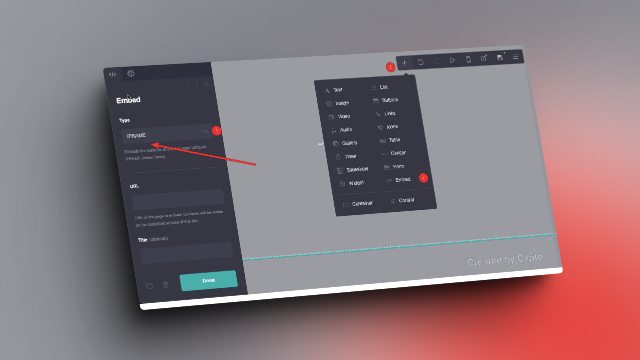
1. Add an Element
Navigate to the section where you want to place your inline frame and click on “Add Element”.
2. Embed Content

Select “Embed” to create a new Embed element within your chosen section.
3. Set Type to IFRAME
Specify the type of embed element by choosing “IFRAME”.
4. Define the URL
Enter the full URL of the content you wish to embed. This could be a video, a map, a social media post, or any other web content that supports embedding via IFRAME.
5. Customize Dimensions and Permission (Optional)

Tailor the width and height of the IFRAME to seamlessly integrate it into your website layout. You can adjust these dimensions to ensure optimal presentation.
You can also add permission like camera, microphone , fullscreen and display capture.
Once you’ve configured the IFRAME to your liking, you’re all set! Your embedded content should now seamlessly integrate into your Carrd website.
Keep in mind that the embed element won’t display anything within the builder, so you’ll need to publish your site to see the IFRAME in action.